Sabemos que la imagen está anclada porque al hacer clic con la herramienta Selección sobre el marco de imagen podemos observar el icono de anclaje en el borde superior del marco, que muestra una pequeña ancla.
Si además elegimos la opción Mostrar enlaces de texto en el menú Ver > Extras de InDesign, podemos observar una línea discontinua que conecta el punto de referencia de la imagen con el sitio de anclaje en el artículo, indicando que la imagen está anclada en ese punto del artículo de texto.
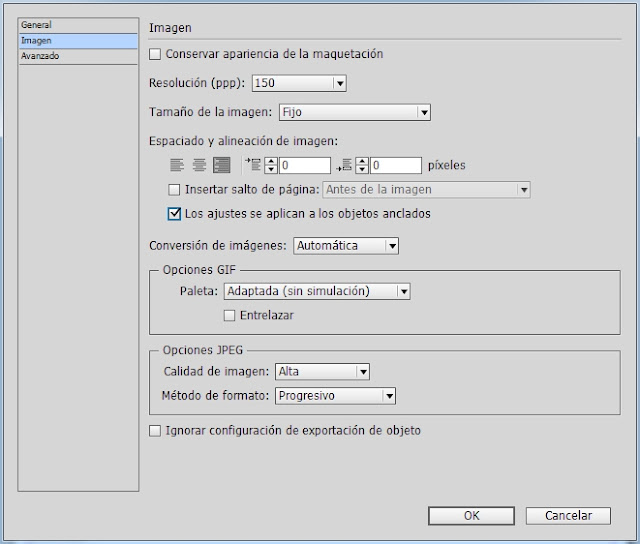
Si exportamos el documento InDesign en formato EPUB, obtendremos un libro electrónico que podremos leer, por ejemplo, con el visor de libros electrónicos de Calibre. La siguiente imagen muestra las opciones de imagen del menú de exportación de InDesign:
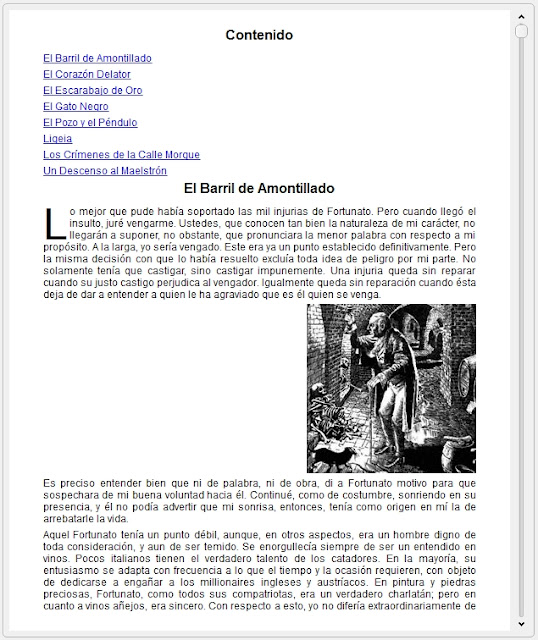
Las imágenes ancladas aparecerán en el libro electrónico, como muestra la siguiente figura:
Si nuestra intención es que la imagen esté, por ejemplo, alineada a la derecha, y el texto rodee la imagen, podremos utilizar las herramientas del panel Ceñir texto para lograr este efecto en nuestro documento InDesign, como muestra la siguiente figura:
Sin embargo, al exportar el documento en formato EPUB, nuestro libro electrónico no mostrará el texto rodeando la imagen, es decir que la imagen seguirá apareciendo en una línea independiente, sin texto alrededor.
Si exportamos nuestro documento InDesign en formato PDF obtendremos una página con el efecto de ceñido de texto, pero el EPUB se resistirá y no conseguiremos el efecto deseado.
Esto no se trata de un error de InDesign, sino una simple limitación de las herramientas de ceñido de texto que, por el momento, no se "traducen" en reglas admitidas por el estándar EPUB.
Sin embargo, es perfectamente posible introducir "manualmente" estas reglas, modificando algunos de los archivos que componen nuestro EPUB. Es decir, podremos lograr el efecto deseado de ceñido de texto, no ya desde InDesign sino editando los archivos que componen nuestro libro electrónico. Para ello utilizaremos Dreamweaver, el programa editor de páginas web de Adobe.
Si usted tiene alguna experiencia en la edición del código de páginas web y archivos de hojas de estilos CSS este trabajo le será muy sencillo, en caso contrario no se preocupe, este ejemplo es muy bueno para comenzar.
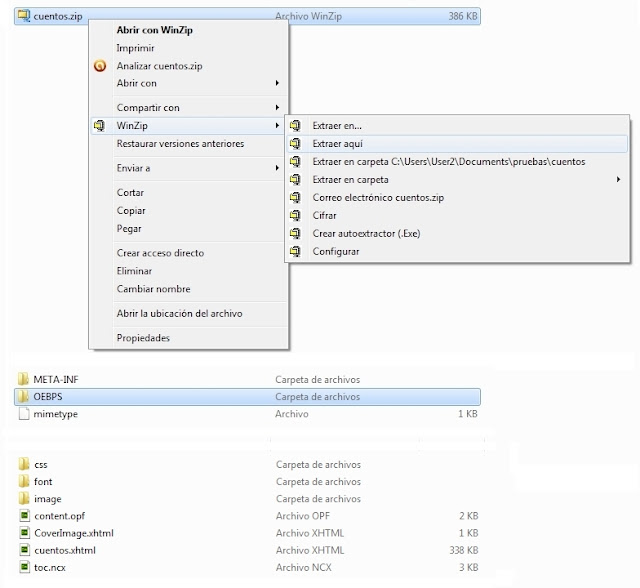
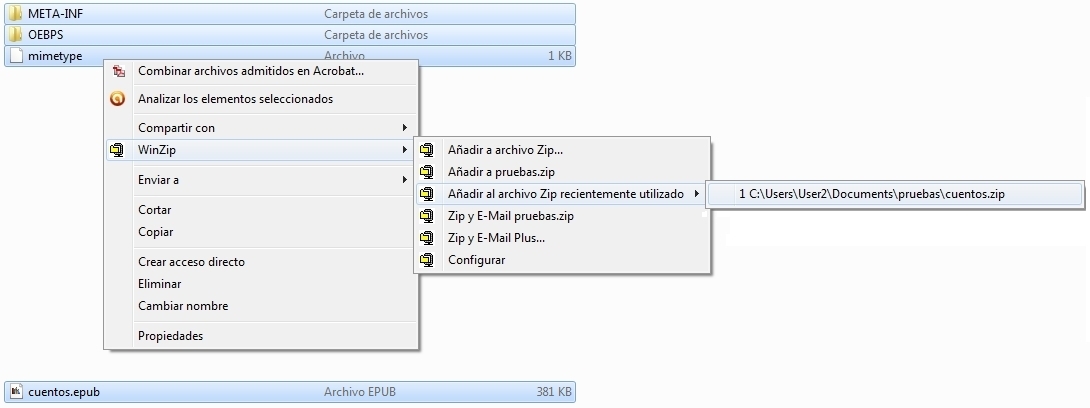
En primer lugar utilice la aplicación WinZip para descomprimir el documento "cuentos.epub" en los archivos que lo componen. Se debe cambiar la extensión de nombre del archivo "cuentos.epub" por "cuentos.zip" y extraer este archivo, como muestra la siguiente figura:
La carpeta OEBPS contiene los dos archivos que debemos editar y modificar con Dreamweaver. Uno de ellos es el archivo cuentos.xhtml, que contiene el texto y la imagen, este archivo es una página web. El otro es el archivo idGeneratedStyles.css de hoja de estilos CSS, que está guardado en la subcarpeta css.
Abra el archivo cuentos.xhtml con Dreamweaver y haga clic en el botón Dividir para que la ventana se divida en dos áreas, una para la vista del Código (a la izquierda) y otra para la vista del Diseño (a la derecha).
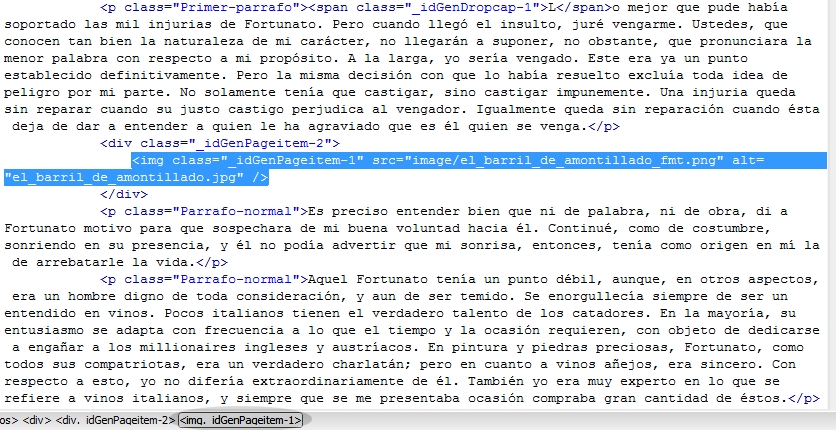
Haga clic sobre la imagen sobre la vista Diseño, para seleccionarla y observe el visor de etiquetas en el área inferior de la vista Código, aparecerá resaltada la etiqueta <img> que ha seleccionado.
Un elemento se puede seleccionar tanto en la vista Diseño, como haciendo clic sobre su etiqueta en la vista Código.
Observe que la etiqueta de imagen <img> está contenida dentro de una etiqueta <div>.
Debemos seleccionar y cortar la etiqueta de imagen <img> y luego pegarla a continuación de la etiqueta de apertura del párrafo donde está anclada la imagen <p>.
Hecho esto, se debe eliminar la etiqueta <div> donde estaba colocada originalmente la imagen:
Ahora vamos a escribir código. Si usted ya conoce los estilos CSS esto le resultará elemental, en caso contrario no se preocupe, como vimos anteriormente este ejemplo es muy bueno para comenzar.
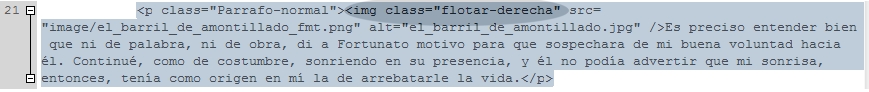
Escriba lo siguiente dentro de la etiqueta <img>: class="flotar-derecha"
Este código se trata del nombre de una "clase" CSS, que estamos aplicando a la imagen (ya que lo escribimos dentro de su etiqueta) y cuyos atributos de formato definiremos (por única vez) en la hoja de estilos de nuestro libro electrónico. El nombre de la clase (flotar-derecha) es a elección y en la hoja de estilos CSS deberá escribirse precedido por el carácter de punto, como veremos ahora.
Abra el archivo idGeneratedStyles.css con Dreamweaver.
Observe que el archivo de hoja de estilos CSS es sólo código, es decir que no tiene vista de diseño como una página web. Si bien el archivo CSS no es una página web, es muy importante porque su código es el responsable del formato que adquiere el contenido de una página web, es decir de cómo se verá ese contenido en un navegador.
Escriba al final del archivo de hoja de estilos CSS el código correspondiente a la definición de la clase flotar-derecha. Debe escribir con mucho cuidado, porque cualquier error puede hacer que nuestro libro se vea con errores.
Para terminar tenemos que "reconstruir" nuestro EPUB a partir de los archivos que lo componen, a la inversa de lo que hicimos cuando comenzamos este ejercicio.
Seleccione las carpetas META-INF y OEBPS y el archivo mimetype, haga clic con el botón derecho del ratón y añada los archivos en un documento ZIP.
Finalmente, cambie la extensión ZIP por EPUB.
Abra el libro electrónico en formato EPUB en el visor de libros electrónicos de Calibre:
Ahora sí, el texto rodea la imagen.
Si desea aplicar este efecto a otra imagen sólo tendrá que modificar el código del archivo XHTML. La clase que ha definido en el archivo de hoja de estilos CSS no necesita ninguna modificación.














Muy buen consejo. Te lo agradecemos amigo.
ResponderEliminar